SCSS in React Native? Here’s How!

React Native provides great styling capabilities, but working with plain stylesheets can sometimes feel limiting. brings more flexibility and organization to your styles, making development smoother. In this guide, we’ll walk you through setting up SCSS in React Native and making the most of its features. Let’s get started! React Native provides great styling capabilities, […]
Mastering iOS Debugging for Ionic Apps on macOS with VS Code

Building on my previous guide, this blog post dives into setting up debugging for Ionic mobile apps on macOS, with a particular focus on iOS debugging using Visual Studio Code. I’ll walk you through the steps to configure breakpoints, leverage Safari’s Web Inspector, and run your app on both simulators and iPhones for a streamlined […]
Simulators vs Emulators for Mobile App Testing

When you are a developer or QA engineer working on a complex mobile app, you will want to test its functionality across various devices and operating systems. It is difficult to have all possible physical devices at your disposal, though, so sooner or later you will need to use a simulator or emulator instead. Using […]
Easy Setup For Debugging Cross-Platform Ionic Mobile Apps

When you are building a cross-platform mobile app, being able to debugger that application is crucial to make sure you’ve built something that is robust and works well on all devices. When you’re using Ionic and Angular, that can be a little more effort than it is when you’re using IDEs like XCode, Visual Studio, […]
Transforming a Flutter Mobile App Into a Web App

When I started to look at the Flutter framework as a powerful and flexible tool for cross-platform mobile development, I was pretty fascinated with the idea of transforming a Flutter mobile app into a web application. To test it out, I decided to convert an existing Flutter mobile app into a web app. My main […]
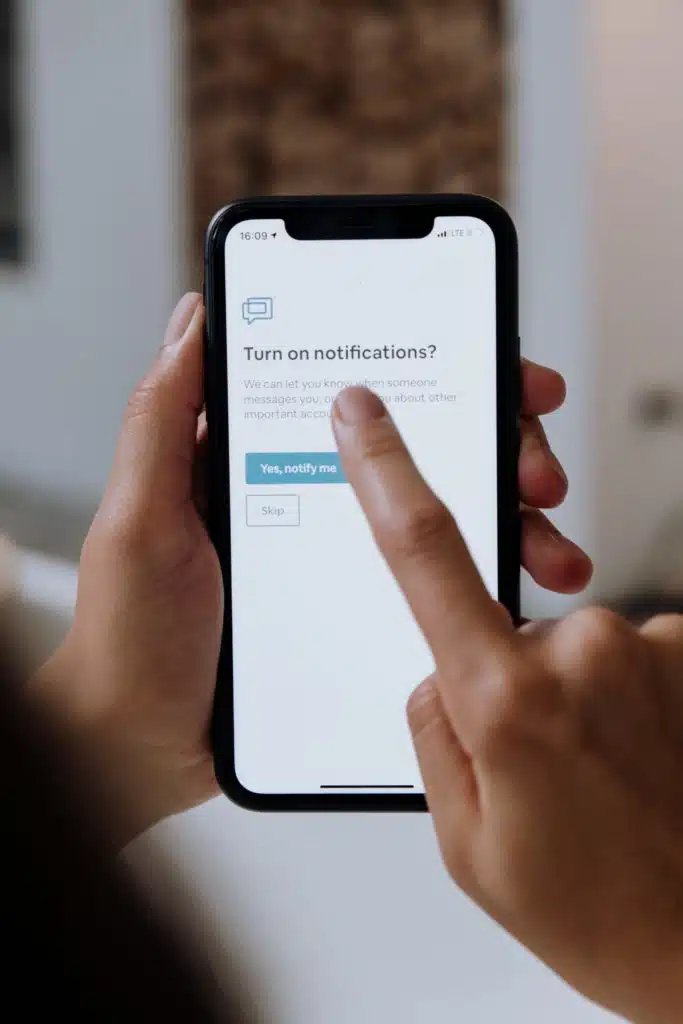
Testing Mobile App Push Notifications

In this blog post, I’ll explore what is required to thoroughly test push notifications in mobile apps. I’ll start by exploring the functionality behind these notifications and then provide you with the comprehensive checklist I use for testing them. The checklist covers various reception and navigation scenarios, ensuring your app always delivers a seamless user […]
Testing the Bluetooth Features of Mobile Apps

Testing a mobile app with Bluetooth features is all about making sure that the app can connect to Bluetooth devices and that all Bluetooth-related features within the app work as expected. In this article, I use a mobile app as an example that our team is working on. This app connects to a Bluetooth device […]
.Net MAUI + Azure Pipelines + iOS TestFlight!

In this post, I want to show you how to publish a .NET MAUI app via TestFlight from an Azure Pipeline. These tools allow you to create cross-platform Android and iOS apps, then use pipelines to build the app any time its code changes, and deploy an unofficial version of the app to a group […]
Our Process for Designing an App Logo

Why Do I Need to Design an App Logo? Whenever Trailhead starts designing an app logo, we believe it’s more than just creating something that looks good. Rather, an app logo should convey your app’s purpose, as well as your company’s values, mission, and personality. This blog post will take you through Trailhead’s creative process […]
‘.NET MAUI for C# Developers’ Book Co-Authored by Trailhead’s Rodrigo Juarez

Most C# developers have of heard of .NET MAUI by now, but maybe not everyone knows exactly what it is, why it’s so important, and how to get started using it. That’s why we are so proud of our teammate Rodrigo Juarez for co-authoring a book on this topic alongside Trailhead’s long-time friend, Jesse Liberty. […]
Buy vs Build: A Nuanced Approach to the Great Software Debate

One of the oldest debates for businesses that use software is the question of “buy versus build.” On the one hand, you have off-the-shelf or software-as-a-service (SaaS) offerings which are tried and true and spread the cost for their development across hundreds or even thousands of customers. The other option is to create custom software […]
Add iOS and Android Splash Screens to an Ionic Angular App

It’s easy to add an iOS or Android splash screen into an Ionic Angular app using the @capacitor/splash-screen package. This is a simple and effective way to provide a pleasing visual experience to the user while the app is loading. In this article, I will explore how to add an iOS and Android splash screen […]
Creating iOS, Android, and Desktop Apps From Your Angular Web App Using Ionic, Capacitor, and Electron

Have you ever wished you could publish your existing web application as a mobile app? In this article I will provides a detailed guide for building cross-platform mobile and desktop applications using Ionic, Angular, Capacitor, and Electron. I will covers all the necessary steps, including installing Ionic and Angular, adding Capacitor, and integrating the app […]
Adding a New Android Permission in a Xamarin App

As you know, Android is always adding features in its new versions and now the Post Notifications permission has been introduced from Android 13. In this blog, we are going to explore how to request it in our Xamarin.Android projects. Sample Project 1. Let’s set Android 13.0 as the Target framework. Open your project settings […]
Android Splash Screen Logos and Animations with Xamarin

Android 12 has a few surprises for mobile developers, and its new splash screen is one of the most notorious. In previous versions of the SDK, you needed to create an activity if you wanted to customize the splash screen. However, we now have access to the splash screen API to customize the screen. You […]
So You Want to Migrate a Xamarin.Forms App to .NET MAUI

.NET MAUI is out, Xamarin.Forms support will end on May 1, 2024, and you are probably thinking “How can I migrate my Xamarin.Forms app to this new .NET MAUI framework?” Fear not, my fellow developers! I shall provide an example of how we can migrate an app to .NET MAUI. However, there are some requirements you […]
Xamarin Isn’t Dead; It’s Evolving Into .NET MAUI

The world of cross-platform app development is undergoing a major revolution right now thanks to .NET MAUI—the next evolution of Xamarin.Forms. Using .NET MAUI, developers can build a single project and compile it into native code and native UI components running on a broad array of platforms including Android, iOS, MacOS, and Windows. What Is […]
Dynamic XAML in Xamarin.Forms Applications

Note: you can download the source code for this blog post here. As you know, Xamarin.Forms application usually will generate code at compilation time using your XAML definition, and after building and distribution, the application is ready to be used. If you want to change the user interface dynamically or how it consumes data, you […]
Using the Xamarin REPL Tool

Xamarin REPL (read-eval-print-loop) is one of the most important tools for building Xamarin.UITest tests. It’s a console-like environment in which we can see the structure of the visible part of our application using queries and commands. It helps us find the particular elements in a Xamarin.Forms app layout so we can more easily write automated […]
Let’s Talk About GPU Rendering Speed and Overdrawing in Android

Most of the time, we software developers focus on optimizing our code. We want it to be fast, easy to understand, and easy to maintain. Many of those codes are related to data handling, API queries, record updates, etc. But how many times do we worry about optimizing the user interface? When we navigate to […]