Every day we see a lot of new projects, sites, and companies that appear on the Internet. Each one works to attract more and more users. For a company to grow successfully, they must be sure that their products and the products they have created for their clients are the best. They need to make sure that all of their users get exactly what they expected to see when they decided to use that product. For this reason, it is very important for the owners of these products to understand the mood of their users and the condition of the product. No one can tell them about their product better than their own users.
Product quality plays an important role in attracting new users and retaining existing ones. There are many mechanisms that can be used to address product quality, but one of the simplest and best-working options is to get feedback from users.
Feedback is a really powerful tool that can be used to:
- improve the quality of products or services;
- focus on the needs of the client to better meet them;
- understand the level of customer satisfaction;
- retain customers;
- show customers that the company cares about them and their perspectives;
- make decisions based on data from customers when developing new features and products.
The Johari Window
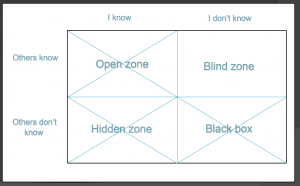
Several years ago, I was introduced to the concept of a Johari window. This window shows us why feedback can be very important. The Johari window typically describes the importance of feedback in our personal lives, but I find that it can apply to work as well. The Johari window is defined by four zones:
- Open zone;
- Hidden zone;
- Black box zone;
- Blind zone.

We are not interested in the Open zone because in this zone everyone knows everything. For instance, we and our users know everything about our project, including all its strengths and weaknesses, as well as issues or bugs.
We are also not interested in the Hidden zone because in this zone, the users do not know about the problems, but we know about them. In this case, we would already have a clear direction in which to move our project. Maybe we simply need more time to do it. So, in this case, users cannot tell us anything interesting.
The black box zone is where no one knows anything, so we also not interesting in that for our current purposes.
The zone we’re most interested in is called the Blind zone, and it is the most interesting zone for us because it is a feedback zone. In this zone, we may not know about a problem or bug, but our users do. They can help us improve our project if we can get that information from them. For example, users could tell us about some features that they want to see in the product, some improvements that it needs, or maybe just tell us their opinion about our product overall. To get this information, we must ask our users to provide it, usually in some kind of feedback form.
Feedback Forms
There are several rules for optimizing a feedback form based on the experience of many experts in the industry:
- the form should not completely overlap the whole current user page;
- the user should be able to close the window if they do not want to leave feedback;
- the user should be able to leave feedback at any time;
- it shouldn’t take long to fill out;
- the pop-up should not contain a lot of questions;
- the system should not ask the user for feedback very often;
- the fewer clicks the user makes, the better;
- the process of providing information should be as simple as possible.
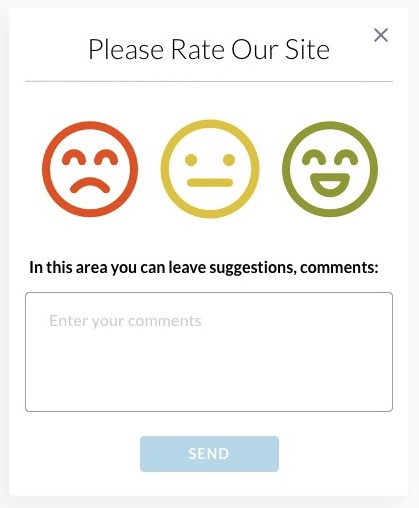
We can use these rules when creating a simple user feedback user interface. Using the experience of the experts, we can avoid many mistakes. As for the experience, several years ago we got a task to implement a feedback mechanism. Using the rules above we created the pop-up window that looked something like the image below.

By using this pop-up, users were able to rate our entire web application or individual features in it by clicking on smile icons. Also, the feedback form included a text area where users could leave more detailed feedback. If the user did not want to leave feedback, he could just close the window. We also created a report containing all the feedback so that the admin users and support team could see this information.
This implementation is very simple to use, is not overflowing with information, and allows users to leave feedback.
Summary
In closing, feedback from users can help you achieve your goals: whether it’s just to create a great project, to have satisfied customers, to make more money, or just to move your product in the right direction.